How to use JLG-Dimension?








5 new tools to dimension technical drawings directly with Illustrator.
How to find the tools?
The new tools are added to the panel of Illustrator tools or associated with the Eyedropper tool.
Click the box Associated with the eyedropper tool (in the red rectangle).
Selecting one of the 5 tools in tools’s panel of Illustrator then clicking with the ALT key down on a blank area of the artwork shows or hides the panel of JLG-Dimension.
You can also go to the Window menu, select the menu item JLG-Tools (which lists all JLG-Tools installed) and choose Show or Hide JLG-Dimension.
How to switch from one tool to the other?
If you click on a blank area of the artwork, the SHIFH key being pressed, you switch to the next tool in this order (segment, angle, circle, Bezier and lengths & areas).
How to display the Preferences dialog?
A double click on the tool icon or pressing the RETURN key opens the Preferences dialog.
You can also use the Preferences ... item in the local menu of the panel.
How to apply preferences?
Preferences set in the preferences dialog are not applied immediately. They will become the default preferences, the next time Illustrator will be launched.
To apply them immediately, just click on the  button at the top right of the panel.
button at the top right of the panel.
How to modify a dimension?
To change the dimension of a segment, an angle or a circle, just click on it when the cursor  aappears, which has the effect of activating the dimension that takes the current characteristics and can then be modified with the panel.
aappears, which has the effect of activating the dimension that takes the current characteristics and can then be modified with the panel.
Miscellaneous.
Clicking on the left of an area, the COMMAND key being pressed restores the default value (the one defined in the preferences).
In the input fields, you can use the arrow keys (up or down). With the SHIFT key in addition, the value changes faster.
For instance, the size of arrowheads, vary from 5 to 5 and 50 to 50 with the SHIFT key.
Draging the dimension, the COMMAND key being pressed moves only the text so the text can be placed freely.
The paths created by JLG-Dimension can be grouped on a separate layer. See the preferences of each of four tools.
You can choose the period or comma for decimal numbers. See Other options dialog ... in the local panel menu.
Special keys.
When you drag a dimension, if you press the CONTROL key, the orientation of the arrows is inverted (valid for segment, angle, circle and Bezier).
Pressing the ALT key when you drag a dimension has various effects.
With the Segment tool, the arrows move freely with the angle tool, you will go from the salient angle to the entrant angle etc.
Draging a dimension, the COMMAND key being pressed moves only the text.
If you use the SHIFT key while draging a dimension, some movements will be constrained.
For instance with the segment tool segment, the length of lateral ties varies discontinuously. This length is a multiple of the length specified in the preferences. For instance 10 mm, 20 mm, 30 mm etc. The dimensions can be harmonized without having to use the panel.
When you drag a dimension, if you press the SPACE key, the text moves freely along the dimension line.
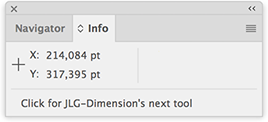
Contextual information.
Contextual information appears in the Infos panel.
In the example below, the x and y position of the cursor and the text "Click for JLG-Dimension's next tool" is displayed.
Segment tool
The panel of the segment tool.
If JLG-Dimension’s panel is not visible, click with the ALT key down on a blank area of the artwork to display the JLG-Dimension’s panel below.
You can also go to the Window menu, select the menu item JLG-Tools (which lists all JLG-Tools installed) and choose Show or Hide JLG-Dimension.
Move the cursor above the panel to see the explanations.
Different ways to use the segment tool.
When you approach the mouse of a segment, the cursor becomes  .You click once to create the dimension and move the mouse, the button being pressed to position the dimension.
.You click once to create the dimension and move the mouse, the button being pressed to position the dimension.
This type of dimension is editable thereafter.
Move the cursor above the blue rectangle to see the animation.
When you are close to an anchor point, the cursor looks like this  . Click on the first point.
. Click on the first point.
The same way, click on another anchor point.
The dimension appears. Move the mouse, the button being pressed to position the dimension.
This type of dimension is editable thereafter.
Move the cursor above the blue rectangle to see the animation.
You can also use intersection points of paths. In this case, the cursor has this shape  . The dimension appears. Move the mouse, the button being pressed to position the dimension.
. The dimension appears. Move the mouse, the button being pressed to position the dimension.
This type of dimension is not editable thereafter.
Move the cursor above the blue rectangle to see the animation.
To measure the distance between two segments, you must simultaneously press the ALT and SHITF keys at first click.
If you click another segment, the distance between the two segments will appear.
This type of dimension is not editable thereafter.
Move the cursor above the blue rectangle to see the animation.
The preferences dialog for the segment tool.
To display the Preferences dialog, you can double-click on the tool icon or pressing the RETURN key when the tool is selected or using the Preferences ... item in the local menu of the panel.
After validation, the values specified in this dialog become the defaults values that will be applied the next time the application will be launched or after pressing the  button of the panel.
button of the panel.
Move the cursor above the blue rectangle to see the explanations.
Dimensions can be created on a separate layer which you can choose the name(in the example, all paths created by JLG-Dimension are gathered on the layer Dimensions).
They can also be created on the current layer (in this case, they can be distributed over different layers.)
Objects created by JLG-Dimension receive names that can quickly be found in the Layers panel (Segment curve, Segment arc, Segment Verti, Segment Horiz , Segment oblique etc.).
The other options dialog.
To display the other options dialog, use the Other options... item in the local menu of the panel.
This dialog allows you to adjust the distance between the bottom of the lateral ties and the segment.
It also allows you to adjust the distance between the dimension text and the dimension line itself.
It lets you choose the period or comma as decimal separator.
It lets you choose solid lines or dashed.
Move the cursor above the blue rectangle to see the animations.
The colors dialog.
The color dialog appears when you click on the colored box in the panel or in the preferences dialog.
or when you click the T icon at the left of the size zone in the panel or in the preferences dialog.
or when you use the Colors... item of the local menu of the panel.
This dialog allows you to choose the color of the lines and of the text. It also allows you to change the characteristics of arrowheads 2 and 3.
The values set in this dialog are applied immediately when the OK button is pressed.
Move the cursor above the blue rectangle to see the animations.
Angle tool
The panel of the angle tool.
If JLG-Dimension’s panel is not visible, click with the ALT key down on a blank area of the artwork to display the JLG-Dimension’s panel below.
You can also go to the Window menu, select the menu item JLG-Tools (which lists all JLG-Tools installed) and choose Show or Hide JLG-Dimension.
Move the cursor above the panel to see the explanations.
Different ways to use the angle tool.
When you approach the mouse of the vertex of an angle, the cursor becomes  . You click once to create the dimension and move the mouse, the button being pressed to position the dimension.
. You click once to create the dimension and move the mouse, the button being pressed to position the dimension.
This type of dimension is editable thereafter.
Move the cursor above the blue rectangle to see the animation.
When you approach the mouse of a side of an angle, the cursor becomes  .
.
The same way, click the other side of the angle.
The dimension appears. Move the mouse, the button being pressed to position the dimension.
If the two segments belong to the same path, the dimension is editable thereafter. Otherwise, it is not.
Move the cursor above the blue rectangle to see the animation.
The preferences dialog for the angle tool.
To display the Preferences dialog, you can double-click on the tool icon or pressing the RETURN key when the tool is selected or using the Preferences ... item in the local menu of the panel.
After validation, the values specified in this dialog become the defaults values that will be applied the next time the application will be launched or after pressing the  button of the panel.
button of the panel.
Move the cursor above the blue rectangle to see the explanations.
Circle tool
The panel of the circle tool.
If JLG-Dimension’s panel is not visible, click with the ALT key down on a blank area of the artwork to display the JLG-Dimension’s panel below.
You can also go to the Window menu, select the menu item JLG-Tools (which lists all JLG-Tools installed) and choose Show or Hide JLG-Dimension.
Move the cursor above the blue rectangle to see the explanations.
Different ways to use the circle tool.
When you approach the mouse of a circle, the cursor becomes  . You click once to create the dimension and move the mouse, the button being pressed to position the dimension.
. You click once to create the dimension and move the mouse, the button being pressed to position the dimension.
This type of dimension is editable thereafter.
Move the cursor above the blue rectangle to see the animation.
To dimension an arc of a circle, you can click directly on the arc or click successively on each of its ends.
This type of dimension is editable thereafter.
Move the cursor above the blue rectangle to see the animation.
The preferences dialog for the circle tool.
To display the Preferences dialog, you can double-click on the tool icon or pressing the RETURN key when the tool is selected or using the Preferences ... item in the local menu of the panel.
After validation, the values specified in this dialog become the defaults values that will be applied the next time the application will be launched or after pressing the  button of the panel.
button of the panel.
Move the cursor above the blue rectangle to see the explanations.
Bezier tool
The panel of the Bezier tool.
If JLG-Dimension’s panel is not visible, click with the ALT key down on a blank area of the artwork to display the JLG-Dimension’s panel below.
You can also go to the Window menu, select the menu item JLG-Tools (which lists all JLG-Tools installed) and choose Show or Hide JLG-Dimension.
Move the cursor above the blue rectangle to see the explanations.
A few uses of the Bezier tool.
Approach the mouse of a segment, the vertex of an angle or a Bezier curve to divide the path.
In the animation the number of divisions is set to 5.
When the number of divisions is set to 2, when you click on a segment, you draw the perpendicular bisector and when you click on the vertex of an angle, you draw its bisector.
Move the cursor above the blue rectangle to see the animation.
You can also use the Bezier tool to dimension the local radius of a curve.
Simply follow the shape of the curve with the cursor to show the local radius.
The same way, you can also draw the local tangent to the curve
Move the cursor above the blue rectangle to see the animation.
The preferences dialog for the Bezier tool.
To display the Preferences dialog, you can double-click on the tool icon or pressing the RETURN key when the tool is selected or using the Preferences ... item in the local menu of the panel.
After validation, the values specified in this dialog become the defaults values that will be applied the next time the application will be launched or after pressing the  button of the panel.
button of the panel.
Move the cursor above the blue rectangle to see the explanations.
Lengths & areas tool.
The panel of the lengths & areas tool.
If JLG-Dimension’s panel is not visible, click with the ALT key down on a blank area of the artwork to display the JLG-Dimension’s panel below.
You can also go to the Window menu, select the menu item JLG-Tools (which lists all JLG-Tools installed) and choose Show or Hide JLG-Dimension.
Move the cursor above the blue rectangle to see the explanations.
Using the Lengths & areas tool.
You can select paths by using the cursor to draw a rectangle.
All paths hit by the rectangle will be selected.
You can add or remove a selected path by clicking it.
To deselect everything, simply click outside any path.
Move the cursor above the blue rectangle to see the animation.
The preferences dialog for the Lengths & areas tool.
To display the Preferences dialog, you can double-click on the tool icon or pressing the RETURN key when the tool is selected or using the Preferences ... item in the local menu of the panel.
After validation, the values specified in this dialog become the defaults values that will be applied the next time the application will be launched or after pressing the  button of the panel.
button of the panel.
Move the cursor above the blue rectangle to see the explanations.